Cara Membuat Gallery Blog dengan CSS3
 |
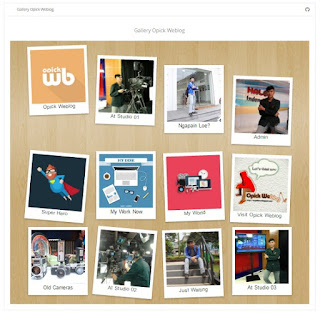
| Awesome Gallery With CSS3 |
Gallery ini sangat cocok untuk blog dengan niche travelling atau backpaker. Fungsinya untuk membuat tampilan gambar menjadi lebih keren lagi menggunakan animasi CSS3. Sebenarnya cukup mudah bila ingin menggunkan CSS3 pada gambar, namun seringkali css tidak support bila ada kesalahan pada css code nya, walau hanya sedikit. Cukup basa basinya, bagi yang ingin mencoba silahkan ikuti tutorial berikut dan untuk preview silahkan lihat di akhir artikel.
Cara Membuat Halaman Gallery Blog
1. Siapkan halaman dengan mode HTML, jangan Compose biar kodenya aktif.
2. Masukkan CSS berikut ke halaman tersebut.
<style type="text/css">
.post img{max-width:100%}
.post-body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYioQ-cD0GLR-8NwOgjO60padypLtGosqePb5W1VP382yklX7jp1F_mYVBvZi6T6Cbk4WKbGH9T7PTD-NvpRLr6YaMzsRJpNKHCsvaoAQzO-Qc4OruIv9eeGCWDRl5iWu7uAHGOl2s-XY/s1600/465_13_wood-textures-desktop-background.jpg) repeat;padding:0;} p a,li a{color:#7E3200;}
p a:hover,li a:hover{color:#461C00;}div#sidebarAd.cleanslate{background:rgba(255,255,255,0.25);}.CodeRay{background:rgba(255,255,255,0.75);}.row{overflow:visible}.project-header{margin-bottom:1em;}@media screen and (max-width: 767px) {.polaroids li:nth-child(n+5){display:none;}}ul.polaroids li{display:inline;}ul.polaroids a{background:#fff;display:inline;float:left;margin:0 0 27px 30px;width:auto;padding:10px 10px 15px;text-align:center;font-family:"Marker Felt",sans-serif;text-decoration:none;color:#333;font-size:18px;-webkit-box-shadow:0 3px 6px rgba(0,0,0,.25);-moz-box-shadow:0 3px 6px rgba(0,0,0,.25);-webkit-transform:rotate(-2deg);-webkit-transition:-webkit-transform .15s linear;-moz-transform:rotate(-2deg);}ul.polaroids li{padding-left:0;}@media screen and (max-width: 768px) {ul.polaroids li a{margin-left:0;}}ul.polaroids img{display:block;width:190px;margin:-23px 0;}ul.polaroids a:after{content:attr(title);}ul.polaroids li:nth-child(even) a{-webkit-transform:rotate(2deg);-moz-transform:rotate(2deg);}ul.polaroids li:nth-child(3n) a{-webkit-transform:none;position:relative;top:-5px;-moz-transform:none;}ul.polaroids li:nth-child(5n) a{-webkit-transform:rotate(5deg);position:relative;right:5px;-moz-transform:rotate(5deg);}ul.polaroids li:nth-child(8n) a{position:relative;right:5px;top:8px;}ul.polaroids li:nth-child(11n) a{position:relative;left:-5px;top:3px;}ul.polaroids li.messy a{margin-top:-400px;position:relative;left:160px;}ul.polaroids li a:hover{-webkit-transform:scale(1.25);-moz-transform:scale(1.25);-webkit-box-shadow:0 3px 6px rgba(0,0,0,.5);-moz-box-shadow:0 3px 6px rgba(0,0,0,.5);position:relative;z-index:5;}
</style>Baca juga: Cara Membuat Galeri Instagram di Blog
3. Masih pada halaman yang sama, masukkan Kode berikut.
<center>
<div class="row">
<div class="large-12 columns" style="overflow: visible">
<ul class="polaroids large-block-grid-4 small-block-grid-2">
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
<li>
<a href="Link Gambar Anda" title="Judul Gambar Anda">
<img alt="Deskripsi Gambar" src="Link Gambar Anda"/>
</a>
</li>
</ul>
</div>
</div>
</center>4. Klik Publish / Publikasikan dan selesai.
Saya rasa cukup sekian artikel kali ini, bagi Anda yang ingin mencoba silahkan tinggalkan komentar terlebih dahulu. Terima Kasih telah membaca artikel di Opick Weblog.
Belum ada Komentar untuk "Cara Membuat Gallery Blog dengan CSS3"
Posting Komentar