Membuat Tombol Long Shadow Effect dengan CSS
 |
| Membuat Tombol Long Shadow Effect dengan CSS |
Berikut CSS dan Kode pemanggilnya
.opickweblog-flat-icon{padding:0;list-style:none;display:inline-block;margin:10px auto}.opickweblog-flat-icon li{display:inline-block}.opickweblog-flat-icon a{display:inline-block;float:left;width:120px;height:35px;font-weight:bold;font-size:20px;color:#FFF;text-decoration:none;cursor:pointer;text-align:center;line-height:32px;background:#000;position:relative;transition:.5s}.long-shadow a{overflow:hidden;font-size:20px;border-radius:4px;margin:0 5px}.long-shadow a:hover{border:1px solid transparent;background:#fff;text-shadow:0 0 #d4d4d4,1px 1px #d4d4d4,2px 2px #d4d4d4,3px 3px #d4d4d4,4px 4px #d4d4d4,5px 5px #d4d4d4,6px 6px #d4d4d4,7px 7px #d4d4d4,8px 8px #d4d4d4,9px 9px #d4d4d4,10px 10px #d4d4d4,11px 11px #d4d4d4,12px 12px #d4d4d4,13px 13px #d4d4d4,14px 14px #d4d4d4,15px 15px #d4d4d4,16px 16px #d4d4d4,17px 17px #d4d4d4,18px 18px #d4d4d4,19px 19px #d4d4d4,20px 20px #d4d4d4,21px 21px #d4d4d4,22px 22px #d4d4d4,23px 23px #d4d4d4,24px 24px #d4d4d4,25px 25px #d4d4d4,26px 26px #d4d4d4,27px 27px #d4d4d4,28px 28px #d4d4d4,29px 29px #d4d4d4,30px 30px #d4d4d4}.long-shadow .red{background:#dd4a3a;text-shadow:0 0 #c23122,1px 1px #c23122,2px 2px #c23122,3px 3px #c23122,4px 4px #c23122,5px 5px #c23122,6px 6px #c23122,7px 7px #c23122,8px 8px #c23122,9px 9px #c23122,10px 10px #c23122,11px 11px #c23122,12px 12px #c23122,13px 13px #c23122,14px 14px #c23122,15px 15px #c23122,16px 16px #c23122,17px 17px #c23122,18px 18px #c23122,19px 19px #c23122,20px 20px #c23122,21px 21px #c23122,22px 22px #c23122,23px 23px #c23122,24px 24px #c23122,25px 25px #c23122,26px 26px #c23122,27px 27px #c23122,28px 28px #c23122,29px 29px #c23122,30px 30px #c23122}.long-shadow .red:hover{border:1px solid #d4d4d4;color:#dd4a3a}Keterangan :
#dd4a3a = warna background
#c23122 = warna long shadow
#dd4a3a = warna background
#c23122 = warna long shadow
<div class="opickweblog-flat-icon long-shadow">
<a class="red" href="#" target="_blank">Download</a>
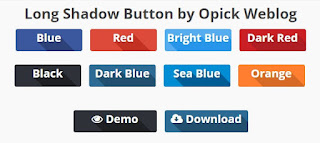
</div>Berikut result dari CSS dan Kode di atas :
Kita percantik lagi tombol downloadnya dengan menambahkan icon font awesome, lihat daftar font awesome disini.
Sehingga hasilnya menjadi seperti ini.
Sehingga hasilnya menjadi seperti ini.
Agar tombol menjadi lebih menarik perhatian pengunjung, bisa kita tambahkan efek jiggle. Bila belum mengetahui caranya, silahkan baca Cara Menambahkan Efek Jiggle.
Bila ingin melihat result dengan lebih banyak warna dan tampilan bisa klik tombol demo di bawah ini. Saya rasa cukup sekian tutorial kali ini, semoga cukup bermanfaat bagi Anda. Jangan lupa tinggalkan komentar Anda sebelum mencoba, Terima Kasih Banyak telah membaca artikel di Opick Weblog.
Belum ada Komentar untuk "Membuat Tombol Long Shadow Effect dengan CSS"
Posting Komentar